前言
本来是想在Unity中实现流场的可视化展示(如下图,这种效果是Leaflet做的),研究了半天也没有结果。本来在Processing中看到过类似的效果,以为实现起来没有那么难,真正开始做的时候还是困难重重。最后还是放弃了,但是还是有其他收获的,就是使用FlowMap让贴图流动起来。

FlowMap
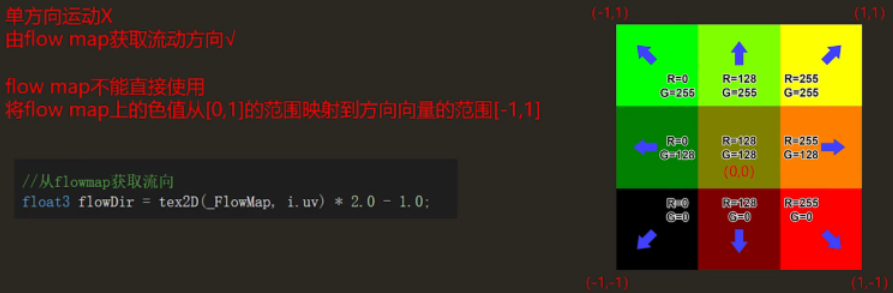
定义:一张记录了2D向量信息的纹理,纹理颜色通常用RG两个通道来表现。
作用:获得我们定义好的UV偏移方向。

FlowMap的制作
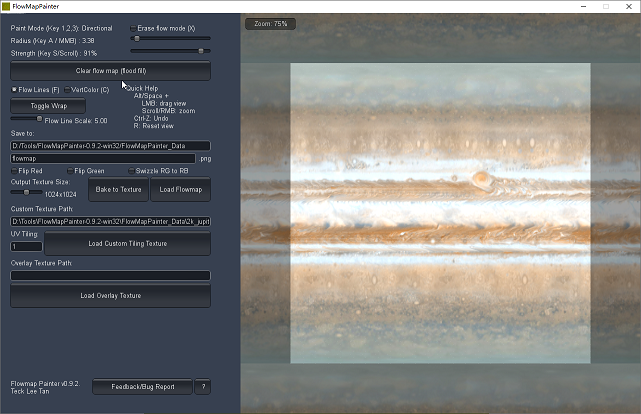
FlowMap制作软件有多种,最简单的是一个叫FlowMapPainter的工具。这个工具是用Unity开发的,很容易上手。使用方法很简单,我们只需要导入贴图,拿笔刷在你想要流动的地方,刷出你想要的方向,并且可以实时预览效果。
使用Flowmap让木星的贴图流动
1、在FlowMapPainter中导入木星的贴图,然后根据云的走向绘制出流向图。

2、在FlowMapPainter中导出FlowMap,导入Unity。

3、编写shader。
Shader "FX/FlowMap"
{
Properties
{
_MainTex("Texture", 2D) = "white" {}
_Color("Tint", Color) = (1,1,1,1)
_FlowMap("FlowMap", 2D) = "white" {}
_FlowSpeed("intensity", float) = 0.1
_TimeSpeed("speed", float) = 1
[Toggle]_reverse_flow("reverse", Int) = 0
}
SubShader
{
Tags { "RenderType" = "Opaque"
"IgnoreProjector" = "True"
"RenderType" = "Opaque"
}
Cull Off
Lighting Off
ZWrite On
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma shader_feature _REVERSE_FLOW_ON
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
fixed4 _Color;
sampler2D _MainTex;
sampler2D _FlowMap;
float4 _MainTex_ST;
float _FlowSpeed;
float _TimeSpeed;
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
//UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
//0~1 *2-1 得到 -1~1 方向
fixed4 flowDir = tex2D(_FlowMap, i.uv) * 2.0 - 1.0;
//强度修正
flowDir *= _FlowSpeed;
//正负修正
#ifdef _REVERSE_FLOW_ON
flowDir *= -1;
#endif
//两个0~1循环 计时
float phase0 = frac(_Time * 0.1 * _TimeSpeed);
float phase1 = frac(_Time * 0.1 * _TimeSpeed + 0.5);
float2 tiling_uv = i.uv * _MainTex_ST.xy + _MainTex_ST.zw;
half3 tex0 = tex2D(_MainTex, tiling_uv + flowDir.xy * phase0);
half3 tex1 = tex2D(_MainTex, tiling_uv + flowDir.xy * phase1);
float flowLerp = abs((0.5 - phase0) / 0.5);
half3 finalColor = lerp(tex0, tex1, flowLerp);
return float4(finalColor, 1.0) * _Color;
}
ENDCG
}
}
}
4、用该shader生成一个材质,并把这两张图拖到材质球对应的插槽。
5、创建一个sphere,然后把上面的材质拖到物体上面。

FlowMap的应用
1、让贴图流动做出很多效果,例如火山熔浆的流动。
2、让河流水的流向更符合实际,很多水的shader水都是单向流动的。
3、游戏角色在水里游泳的时候会被水流影响位置。

参考资料
https://zhuanlan.zhihu.com/p/512157145
https://zhuanlan.zhihu.com/p/65945680
https://blog.csdn.net/qq_43210334/article/details/118031478
