文章目录[x]
- 0.1:一、Glow流光
- 0.2:二、透视/Xray效果
- 0.3:三、像素化
- 0.4:四、音乐可视化
- 0.5:五、类似堡垒之夜银河皮肤效果
- 0.6:六、类似堡垒之夜发条武器皮肤
- 0.7:七、消融
- 0.8:八、图片矩阵过渡
因为疫情被封控在家,从电脑中找到三年前学ShaderForge时候做的一些效果。当时用的版本是Unity5.6,但是不知道怎么回事现在打不开,启动项目Unity直接崩溃,后来我又找了一个能在Unity2018.3使用的ShaderForge,再把原来项目中的文件复制过来才能用。
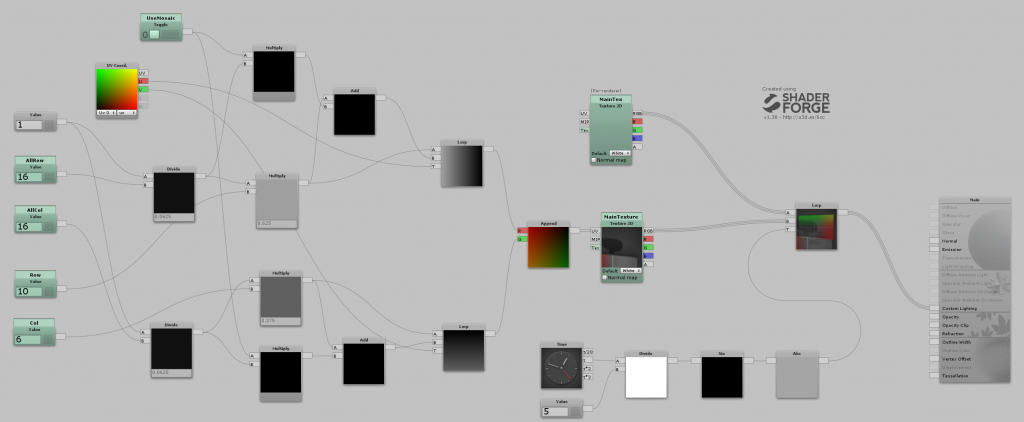
一、Glow流光
使用uv做出滚动的线并且可以修改宽度、方向,不需要单独用一张贴图做流光图。

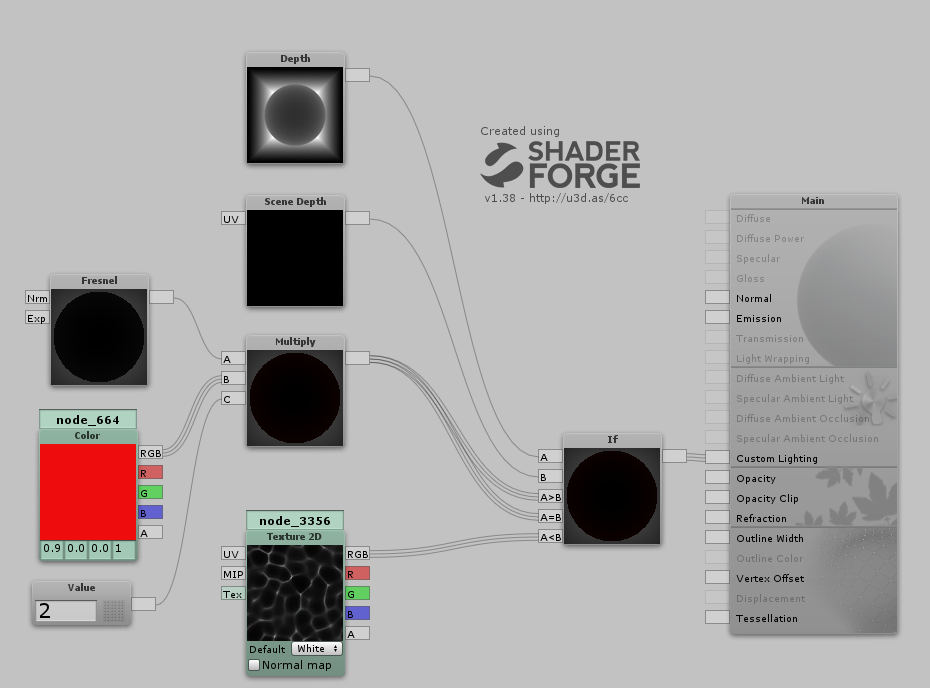
二、透视/Xray效果
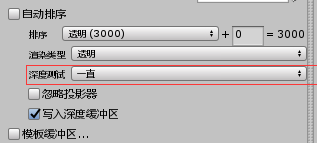
1. Xray效果主要用到了深度检测,需要在混合(blending)中设置一下深度检测。
2. 比较Depth与ScreenDepth。


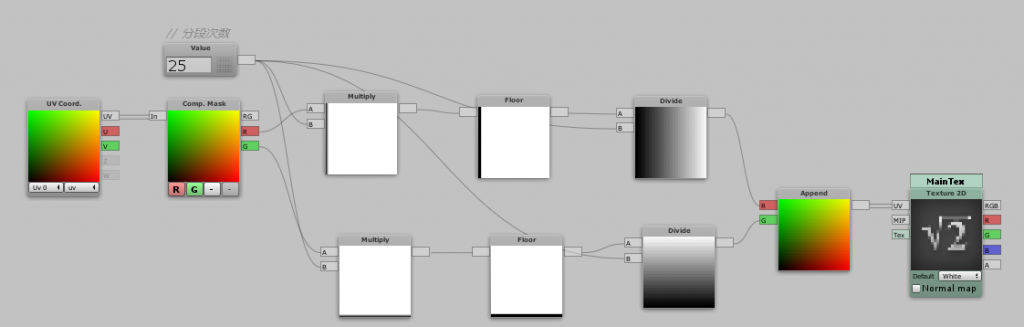
三、像素化

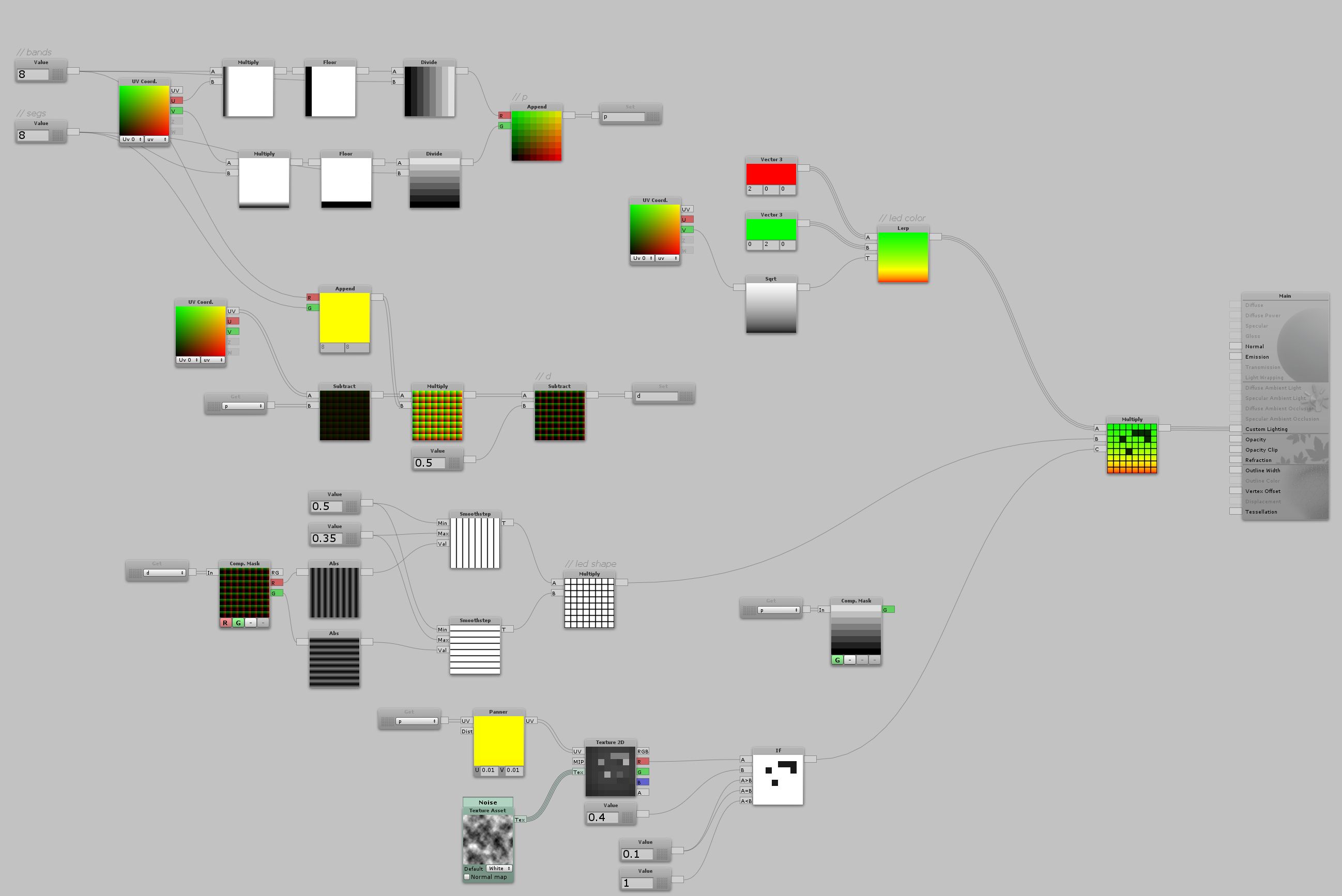
四、音乐可视化
做到随着音乐跳动需要修改,需要把数字传送到shader中。

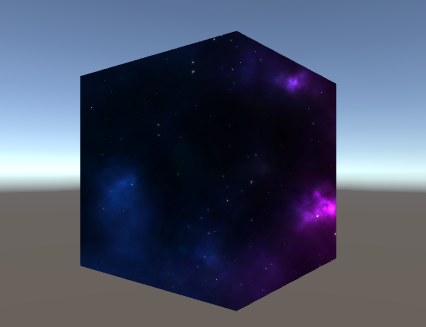
五、类似堡垒之夜银河皮肤效果


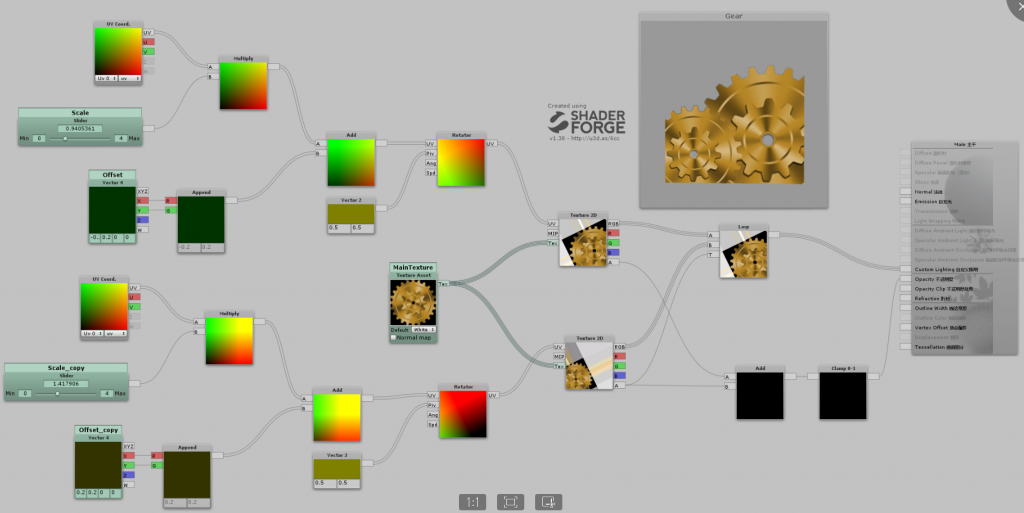
六、类似堡垒之夜发条武器皮肤
这儿只实现了两个齿轮,实现更多齿轮的话需要再进行扩展。


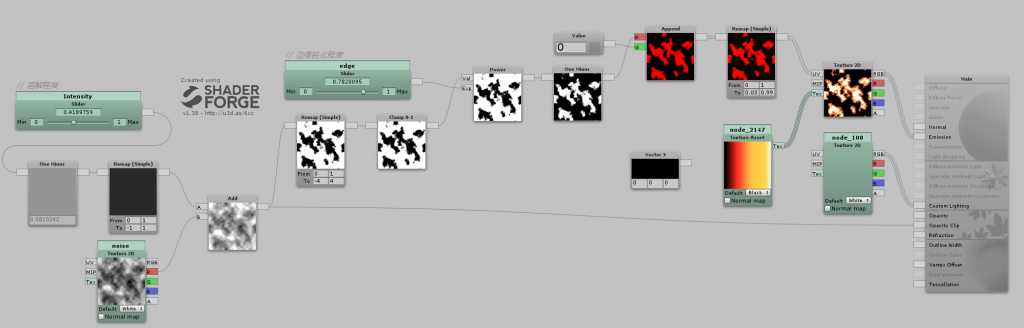
七、消融
过渡区域是渐变的。

八、图片矩阵过渡