文章目录[x]
- 1:一、什么是TamperMonkey
- 2:二、界面效果
- 3:三、脚本
我之前是不会自己写油猴脚本的,当遇到可以使用油猴解决问题的时候通常需要使用搜索引擎搜索相关的代码,然后导入到油猴中进行使用。但是遇到搜索不到相关脚本的时候就没有办法了,最近遇到一个需求:需要劫持页面的websocket,使用这个websocket发送自己的修改后的消息,就使用AI帮我写了一个油猴脚本。中途也是经过了好几轮的提问和修改最终实现了一个比较满意的结果。
一、什么是TamperMonkey
Tampermonkey 是一个流行的用户脚本管理器(浏览器插件),它允许用户在浏览器上运行自定义的JavaScript代码,这些代码被称为用户脚本(userscripts)。用户脚本可以修改网页的行为或外观,增加新的功能,或者改善用户体验。Tampermonkey 支持多种浏览器,包括但不限于Chrome、Firefox、Microsoft Edge、Safari等。
用户脚本可以用于多种目的,例如:
1. **广告拦截**:移除网页上的广告和弹窗。
2. **视频网站增强**:自动填充视频网站的验证码,或者解锁某些区域限制的视频。
3. **网页美化**:改变网页的CSS样式,使其更符合用户的个人喜好。
4. **功能增强**:为网站添加额外的功能,比如快速搜索、夜间模式等。
5. **自动化操作**:自动化完成一些重复性的任务,比如自动填写表单。
使用Tampermonkey时,用户可以从在线脚本库中安装现成的用户脚本,也可以自己编写脚本来满足特定的需求。
二、界面效果

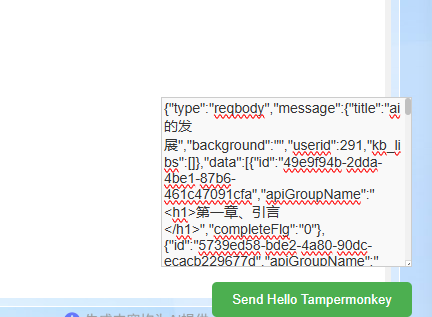
界面不是很美观,但是实现了想要的功能,这个脚本可以劫持websocket,把发送的消息显示在输入框内,经过编辑再次发送出去。
三、脚本
// ==UserScript==
// @name Send Message via Hijacked WebSocket with Editor
// @namespace http://tampermonkey.net/
// @version 1.8
// @description Send a message via hijacked WebSocket when a button is clicked after page load, with an editable message editor
// @author YourName
// @match *://192.168.2.252/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 存储页面中所有WebSocket实例的数组
var hijackedWebSockets = [];
// 存储文本编辑框的引用
var messageEditor;
// 保存原始的WebSocket构造函数
var originalWebSocket = WebSocket;
// 劫持WebSocket构造函数
window.WebSocket = function(url, protocols) {
var ws = new originalWebSocket(url, protocols);
// 覆盖send方法
var originalSend = ws.send;
ws.send = function(message) {
console.log('Sending message via hijacked WebSocket:', message);
originalSend.call(ws, message);
// 调用函数更新文本编辑框
updateMessageEditor(message);
};
// 将WebSocket实例存储到数组中
hijackedWebSockets.push(ws);
// 返回劫持后的WebSocket对象
return ws;
};
// 更新文本编辑框内容的函数
function updateMessageEditor(message) {
if (messageEditor) {
messageEditor.value = message;
}
}
// 等待页面加载完成
window.addEventListener('load', function() {
// 创建文本编辑框
messageEditor = document.createElement('textarea');
messageEditor.value = 'hello tampermonkey';
messageEditor.style.position = 'fixed';
messageEditor.style.bottom = '70px';
messageEditor.style.right = '20px';
messageEditor.style.zIndex = '9998';
messageEditor.style.width = '300px';
messageEditor.style.height = '150px';
messageEditor.style.border = '1px solid #ccc';
messageEditor.style.backgroundColor = '#f9f9f9';
messageEditor.style.fontFamily = 'Arial, sans-serif';
messageEditor.style.fontSize = '14px';
messageEditor.style.color = '#333';
messageEditor.style.overflow = 'auto';
document.body.appendChild(messageEditor);
// 创建按钮并添加到页面
var button = document.createElement('button');
button.textContent = 'Send Hello Tampermonkey';
button.style.position = 'fixed';
button.style.bottom = '20px';
button.style.right = '20px';
button.style.zIndex = '9999';
button.style.padding = '10px 20px';
button.style.border = 'none';
button.style.backgroundColor = '#4CAF50';
button.style.color = 'white';
button.style.cursor = 'pointer';
button.style.borderRadius = '5px';
// 为按钮添加点击事件监听器
button.addEventListener('click', function() {
// 查找页面中所有打开的WebSocket连接
hijackedWebSockets.forEach(function(ws) {
console.log(ws.readyState);
if (ws.readyState === 1) {
// 发送文本编辑框内的内容
ws.send(messageEditor.value);
console.log('Message sent via hijacked WebSocket');
}
});
});
document.body.appendChild(button);
});
})();
