文章目录[x]
- 1:前言
- 2: 简介
- 2.1:1. ArcGIS Maps SDK for Unity
- 2.2:2. SuperMap SDK for Unity
- 2.3:3.Mapbox Maps SDK for Unity
- 2.4:4.Online Maps v3
- 2.5:5.腾讯地图 unitySDK
- 2.6:6.Bing Maps SDK for Unity
- 2.7:7.cesium for unity插件
- 2.8:Online Maps V3使用
- 2.9:
- 2.10:Online Maps V3使用Geoserver数据
前言
在Unity中加载地图(二维、三维)有多种方式,不考虑自研的情况下可选的Unity插件有:ArcGIS Maps SDK for Unity、SuperMap SDK for Unity、Mapbox Maps SDK for Unity、腾讯地图SDK、bing地图SDK以及Unity资源商店里的OnlineMapV3。
简介
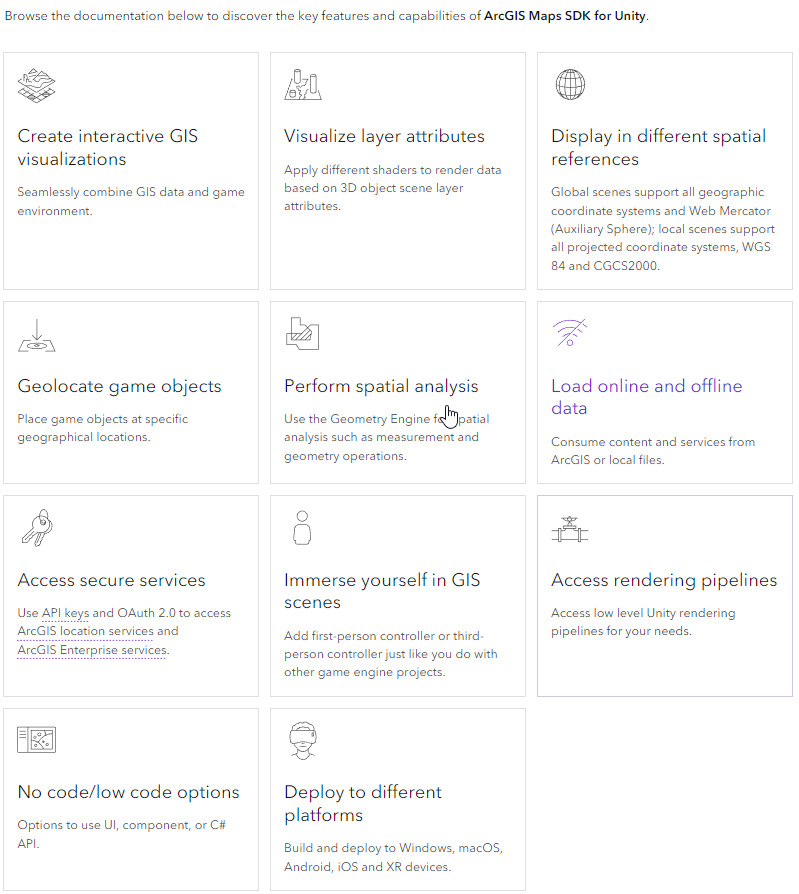
1. ArcGIS Maps SDK for Unity
官方地址:https://developers.arcgis.com/unity/
主要功能:

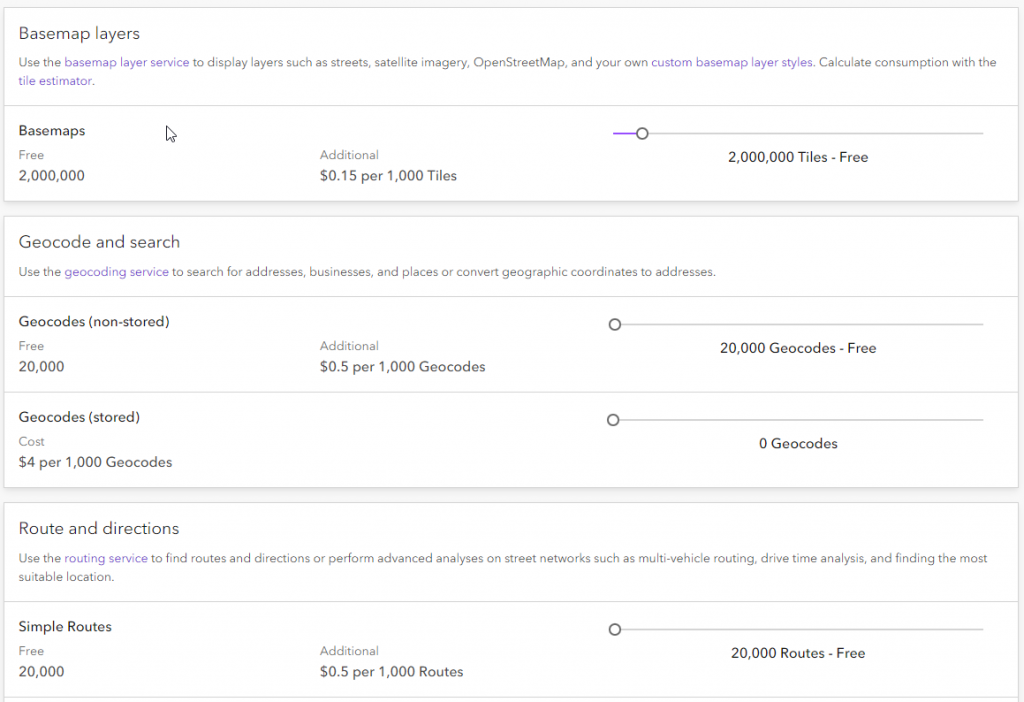
收费简介:

2. SuperMap SDK for Unity
超图从从10i版本开始提供了Unreal和Unity的插件。
官方地址:http://support.supermap.com.cn/DownloadCenter/DownloadPage.aspx?id=1992
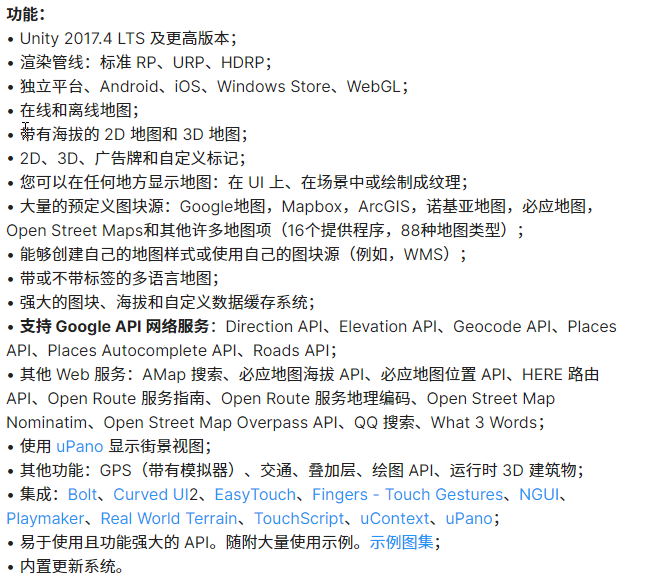
功能简介:

收费情况:

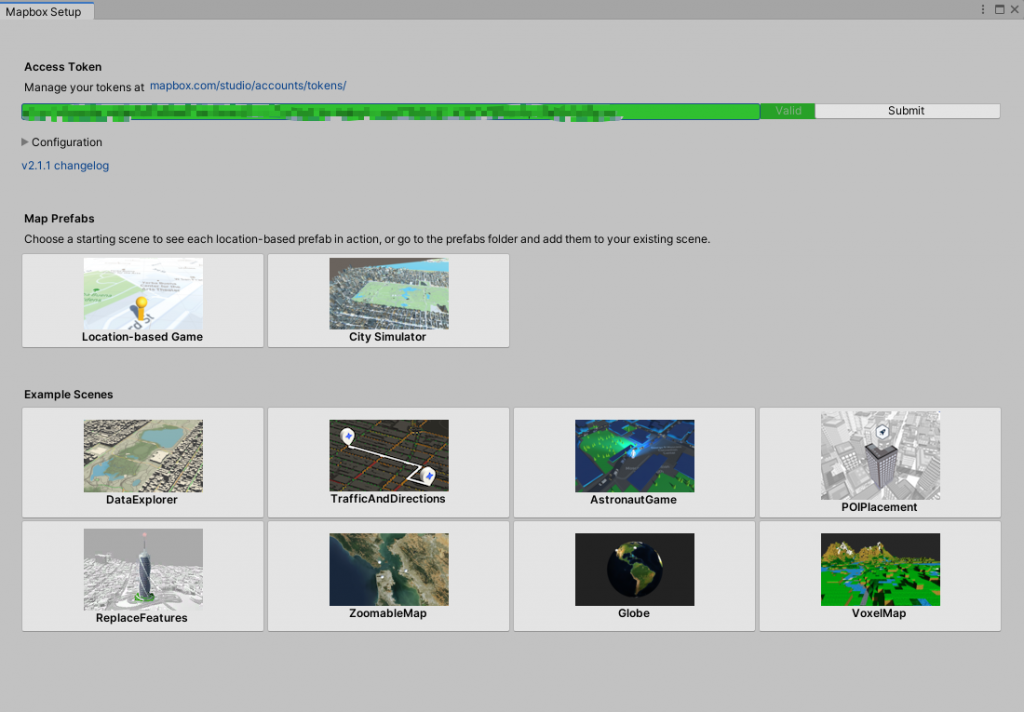
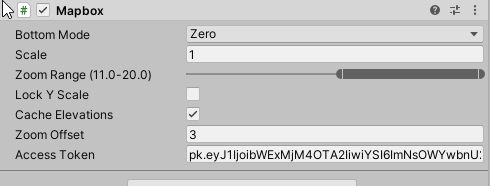
3.Mapbox Maps SDK for Unity
使用的时候需要先在官网申请一个token。https://account.mapbox.com/access-tokens/
官方地址:https://docs.mapbox.com/mapbox-unity-sdk/docs/00-getting-started.html
功能简介:

收费情况:https://www.mapbox.com/pricing
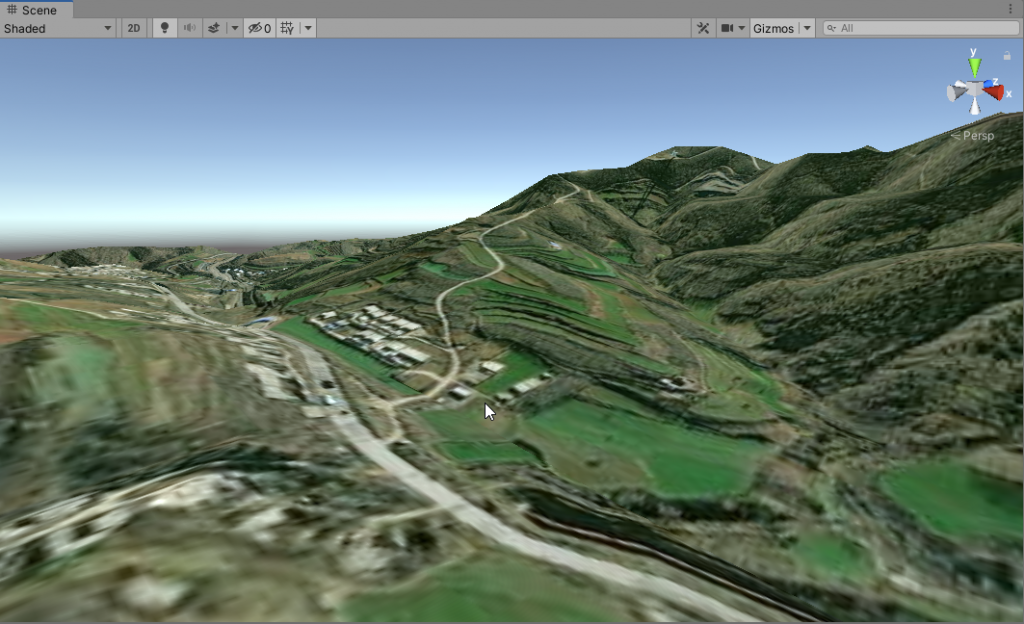
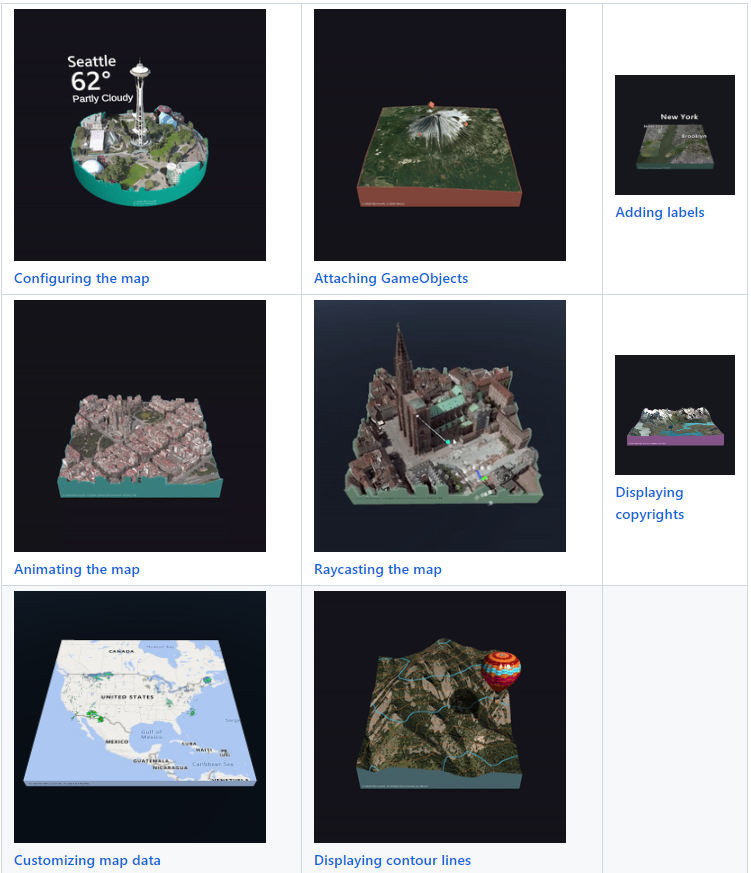
4.Online Maps v3
资源商店地址:https://assetstore.unity.com/packages/tools/integration/online-maps-v3-138509

高程模拟效果:

高程数据来源:mapbox/bingmap/arcgis 都需要对应的key才能有效果。
建筑数据来源:Open Street Map,在线数据,不容易加载出来。
导航数据来源:Here、Google。
插件收费是80美元,地图服务来源是可选的,除了内置的影像数据来源还可以使用国内的高德地图、百度地图等等。
5.腾讯地图 unitySDK
SDK地址:https://mapapi.qq.com/sdk/map/unity/TencentMapSdk_Unity_V3.6.3.zip
概述:
Unity地图及定位SDK是腾讯位置服务专门为游戏开发者打造的国内首套纯Unity矢量渲染引擎。它是基于真实地图数据建立的统一应用程序的工具集合,帮助游戏开发人员在游戏中轻松添加需要LBS能力支持的游戏场景。如街区排行,实景展示,陌生人社交,附近好友等。同时因为它是基于Unity开发的,所以极大降低了游戏开发者的接入成本,可以通过C#脚本和图形化界面轻松创建游戏对象。
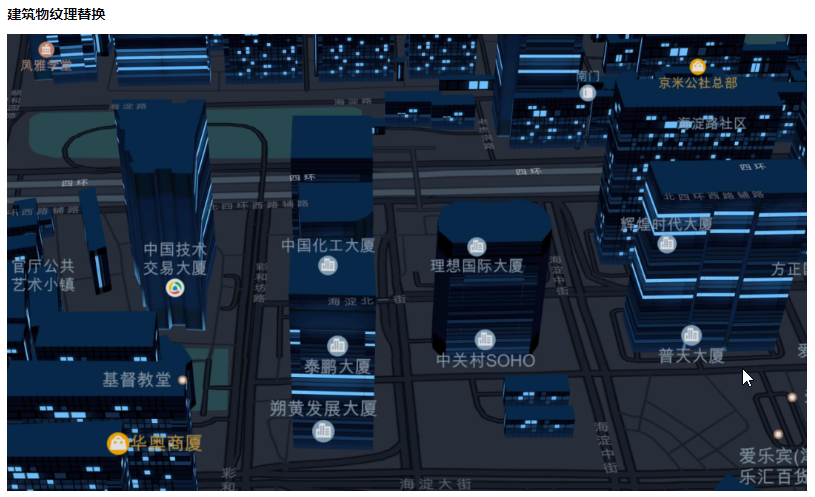
其中Unity地图SDK致力于帮助开发者打造炫酷的地图场景,主要功能包括地图显示、地图交互、地图绘制、个性化底图配置、3D建筑物纹理贴图等。


6.Bing Maps SDK for Unity
官网:https://www.microsoft.com/en-us/maps/mixed-reality
GitHub:https://github.com/microsoft/MapsSDK-Unity

2023.3.17更新
7.cesium for unity插件
- A full-scale high-accuracy WGS84 globe for Unity
- Visualize massive high-resolution real-world photogrammetry and 3D geospatial content at runtime using 3D Tiles
- Free and open source visualization plugin
- Integrated with Unity's Game Objects, Components, Character Controllers, and more
- Optional subscription to Cesium ion for one-click access to global curated 3D content including terrain, imagery, 3D cities, and photogrammetry
- Support for multiple platforms including Windows, macOS, Android, and VR platforms such as Quest 2 and Quest Pro
官网:https://www.cesium.com/
快速入门:http://horse7.cn/

Online Maps V3使用
**优点**
1. 插件中包含全部代码。
2. 默认支持的数据来源广,不像其他插件只支持自己的地图服务。
3. 可以使用自定义的网络地图服务(web map service简称WMS)。
4. 如果没有WMS,插件还支持从Resources中加载数据。
5. 除了插件本身收费,其他数据不收费。
**技巧**
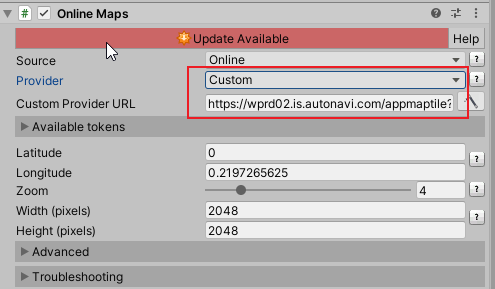
1. 加载自定义瓦片地图影像。

高德地图的url:https://wprd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=6&x={x}&y={y}&z={zoom}&scl=1<ype=1
ps:高德、百度地图瓦片下载地址汇总和瓦片下载 https://blog.csdn.net/qq_38181949/article/details/103423766
2. 建筑加载不出来,我们可以自己建模型,把模型同添加3DMarker的方式显示出来(小范围)。
3. 使用自建WMS例如geoserver,从而实现真正离线使用。
4. 加载高程数据。

抱歉,只有登录并在本文发表评论才能阅读隐藏内容

~——~
学习了 谢谢楼主分享
很全面的地图加载方式,谢谢大佬分享~
大佬请教一个问题
老哥 你啥问题直接提?
这个不错,有收获
登录的地方在哪里?
1111111
谢谢,学习了
学到了,谢谢大佬
大佬项目使用主要用哪个比较合适
各自有各自的优点,建议都尝试一下。
学习了很全
大佬,问个问题,你那个智慧城市的demo用的是哪个插件做的?
你指的是哪部分? 用了一个webgl的模板,其他功能没有使用插件。
那个地图没用插件吗?
地图描边用了Highlighting System。线条是unity的linerenderer做的。地图模型是美术用3dmax做的,导出的fbx。
原来如此,谢大佬
厉害
厉害